Cesium
This document outlines details around our streaming Geopipe 3D Tiles to Cesium clients. This document assumes the reader has experience with 3D Tiles and at least one of the Cesium clients.
Features
The feature set delivered via this demo is targeting specifically the Cesium for (Javascript / Unreal / Unity) 3D tile clients and as such are limited by the client’s compliance with the 3D Tile specification(s).
Some Geopipe data sets are not available, such as street lights, street signs, trees, various street level amenities, etc. This is due to some Cesium clients not supporting the 3D Tiles 1.0 I3DM type, and additionally not supporting the 3D Tiles Next (1.1) specification usage of the GLTF extension EXT_mesh_gpu_instancing.
As the Cesium 3D Tiles clients evolve so will our service offerings. The features used in the 3D Tiles returned via the service utilize the 3D Tile 1.0 CMPT and B3DM types.
Using the Geopipe Cesium API
Each Cesium client has a different API endpoint to access its data. After replacing {API_KEY} with a real API key, these URLs return a root tileset that your Cesium client can use to fetch the tiles.
CesiumJS
https://cs.geopi.pe/1/3DTiles/1.0/cesium/web/{API_KEY}/tileset.json
Unreal Engine
Cesium for Unreal / Cesium for Unreal Github
https://cs.geopi.pe/1/3DTiles/1.0/cesium/unreal/{API_KEY}/tileset.json
Unity
Cesium for Unity / Cesium for Unity Github
https://cs.geopi.pe/1/3DTiles/1.0/cesium/unity/{API_KEY}/tileset.json
Demo Area
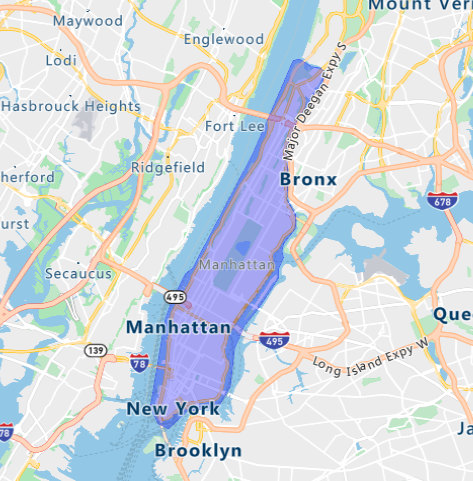
Full Manhattan Demo Area
We have a demo region available that encompasses Manhattan using api key 64ecf504778743ee9f64067abb392a74. If you are looking for a good set of coordinates, -74.012208, 40.707820 places your starting position near Trinity Church.

Accessing the Demo Area
CesiumJS Demo Url
https://cs.geopi.pe/1/3DTiles/1.0/cesium/web/64ecf504778743ee9f64067abb392a74/tileset.json
CesiumJS Demo via SandCastle
CesiumJS provides a test bed named SandCastle to experiment with the product.
Click here for our pre-loaded demo. In case the above demo link did not work, here are the manual steps:
Go to SandCastle, put the following into the JavaScript code window, and hit Run
const url = "https://cs.geopi.pe/1/3DTiles/1.0/cesium/web/64ecf504778743ee9f64067abb392a74/tileset.json";
const viewer = new Cesium.Viewer('cesiumContainer');
const tileset = await Cesium.Cesium3DTileset.fromUrl(
url, {
skipLevelOfDetail: true
});
viewer.scene.primitives.add(tileset);
// Fly the user to the location (i.e. Trinity Church, Broadway, New York, NY)
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(-74.012208, 40.707820, 500),
});
Unreal Demo Url
https://cs.geopi.pe/1/3DTiles/1.0/cesium/unreal/64ecf504778743ee9f64067abb392a74/tileset.json
Unity Demo Url
https://cs.geopi.pe/1/3DTiles/1.0/cesium/unity/64ecf504778743ee9f64067abb392a74/tileset.json